Designing a smart automotive tool
A client in the smart automotive space came to the agency I was at with an industry-changing product. We designed a feature-rich tool for their customers, and I took lead on the user interface.
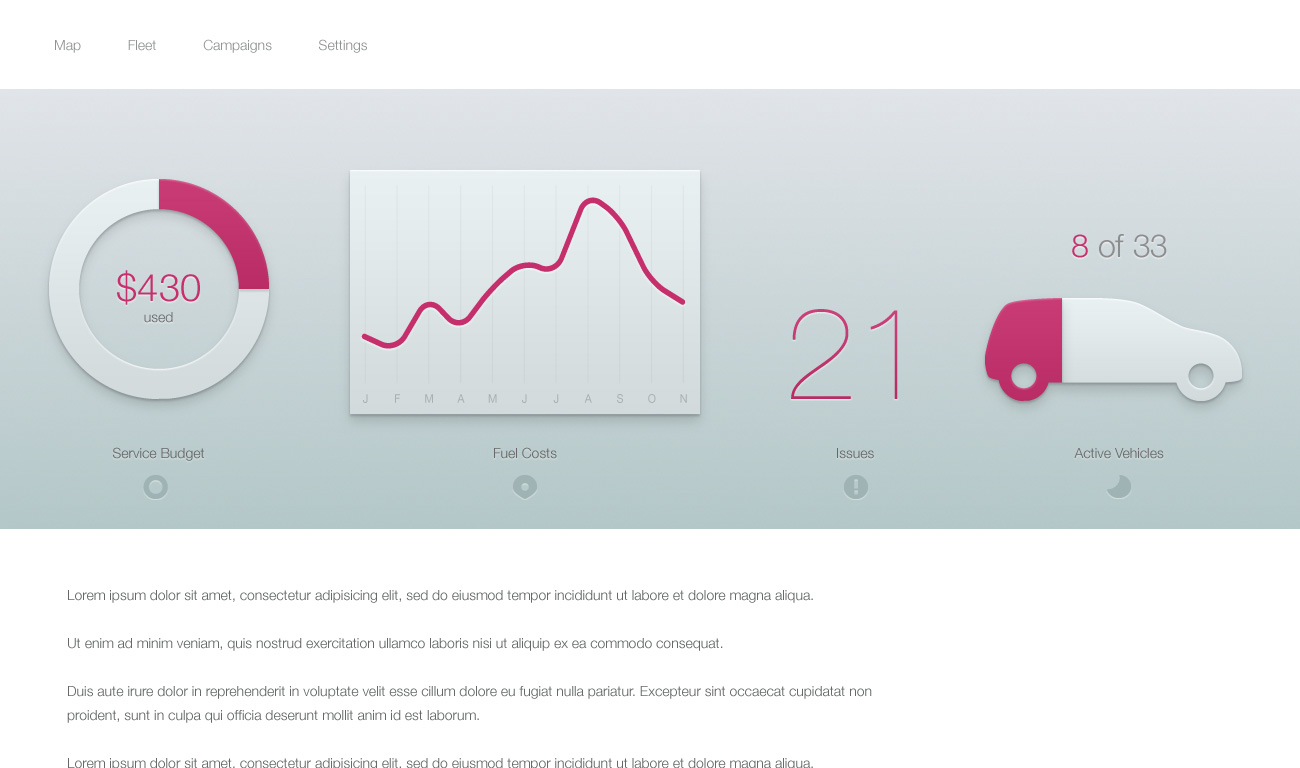
First, I explored a few different options to find the right look and feel.



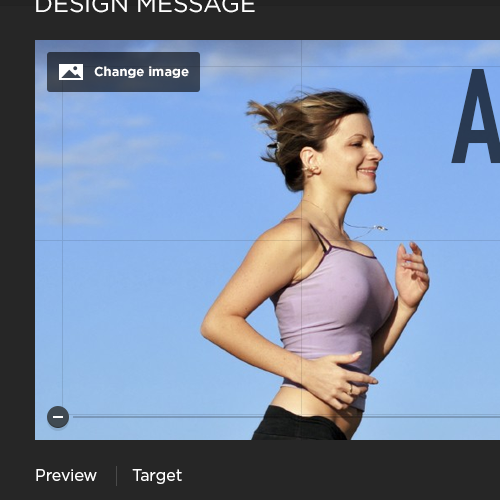
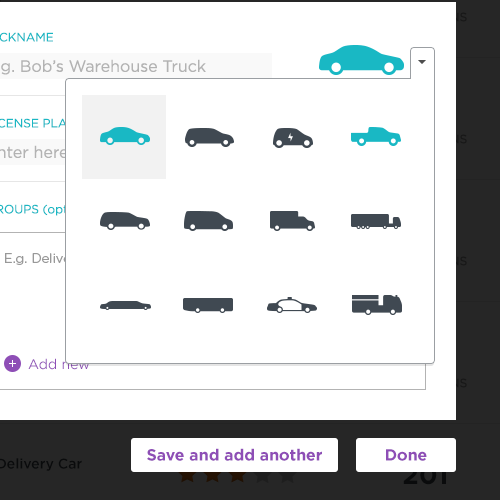
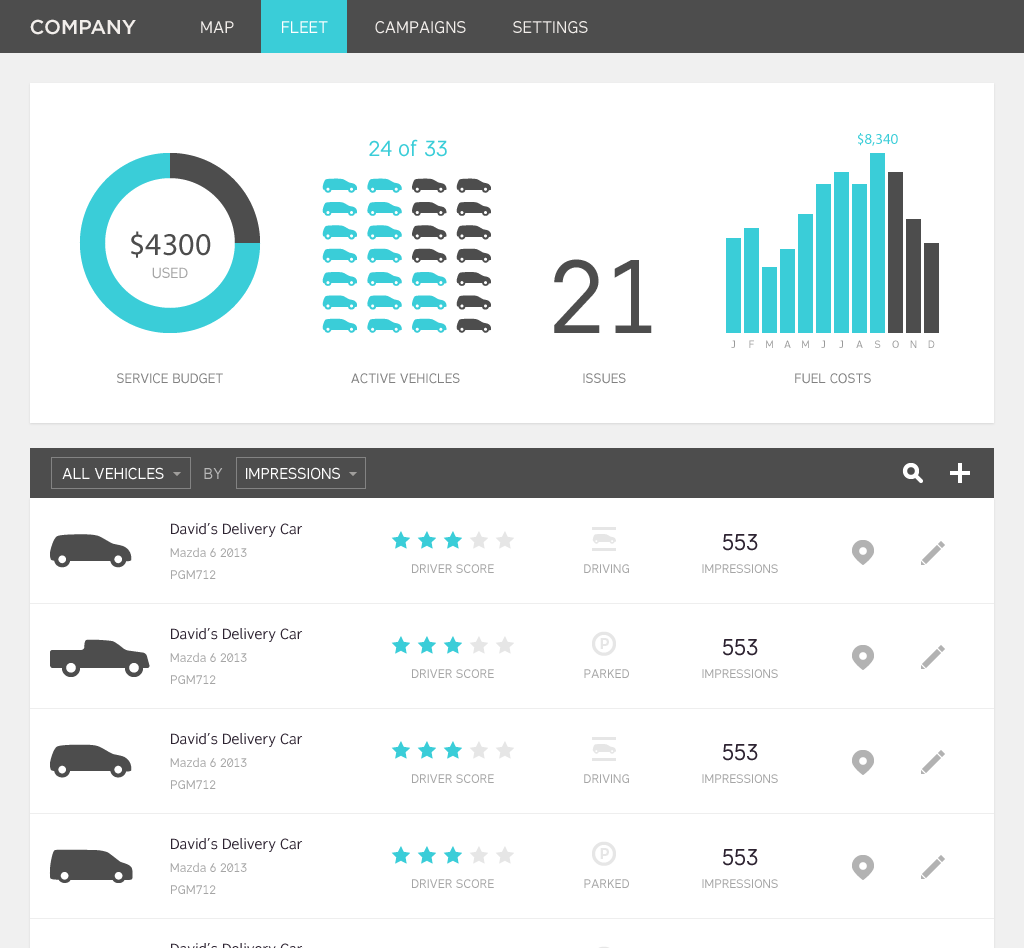
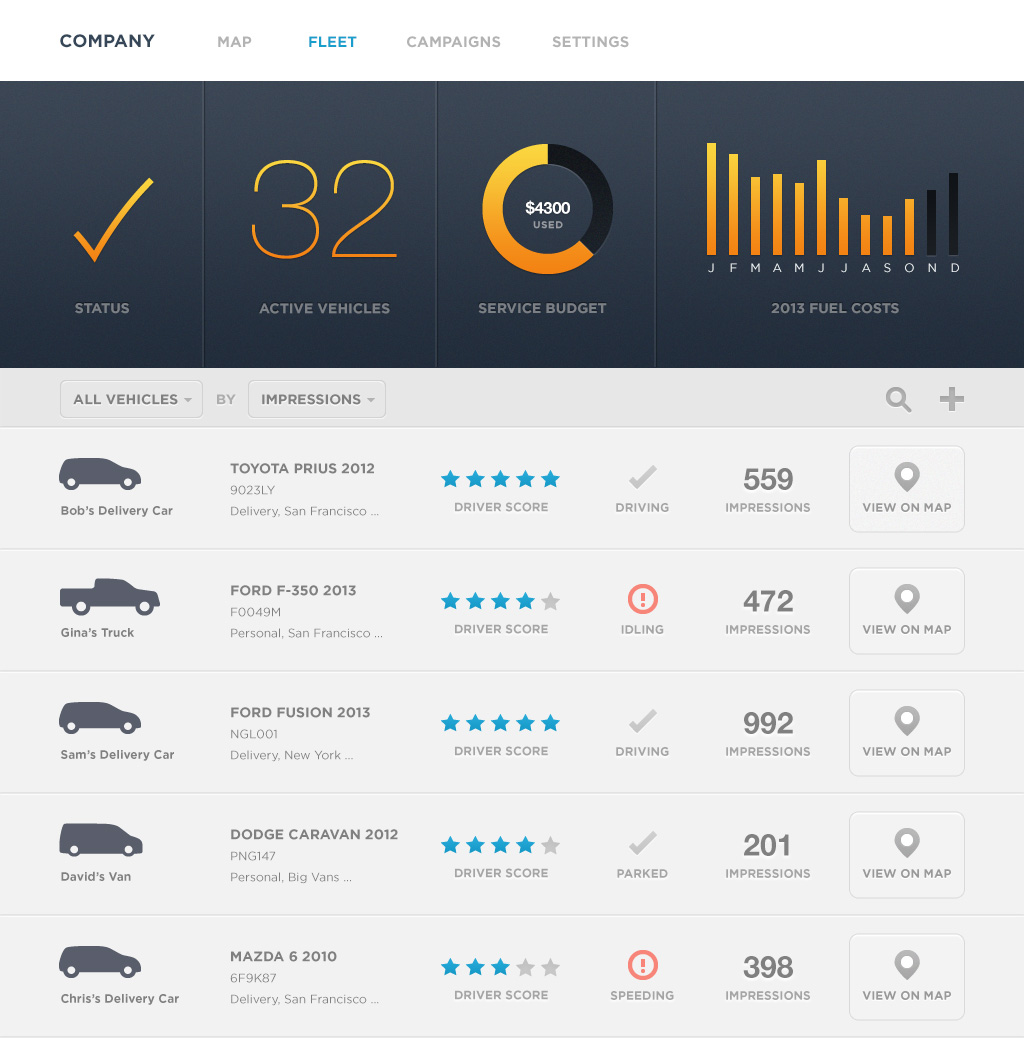
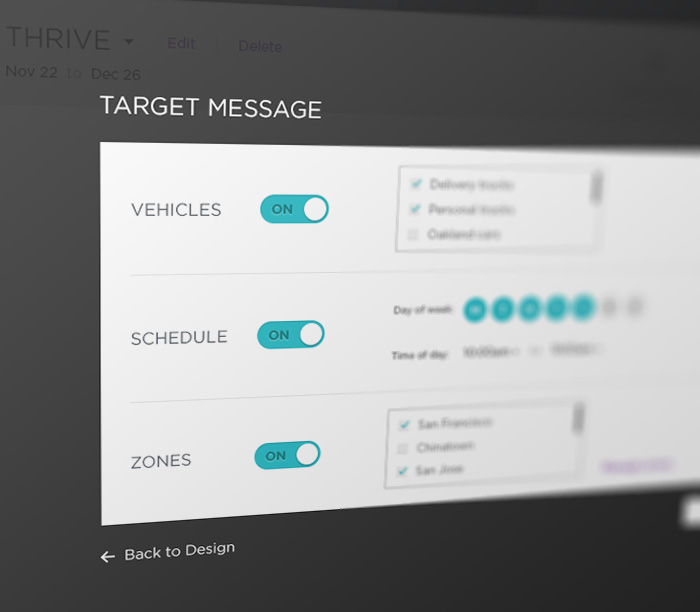
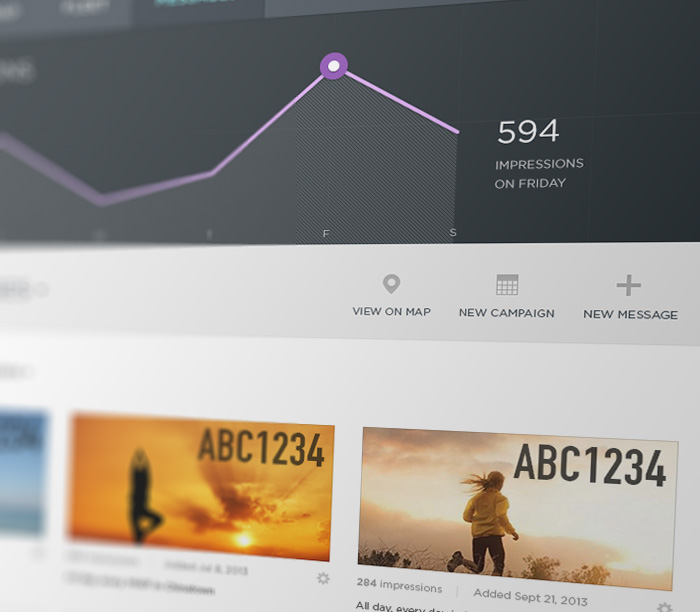
I landed on an interface that uses clean layouts, moderately skeuomorphic details and bright interactive colors.


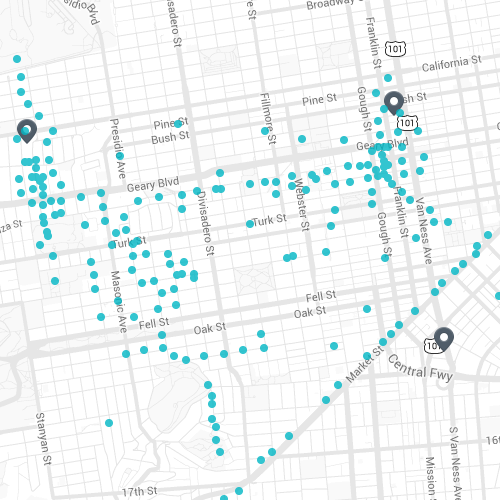
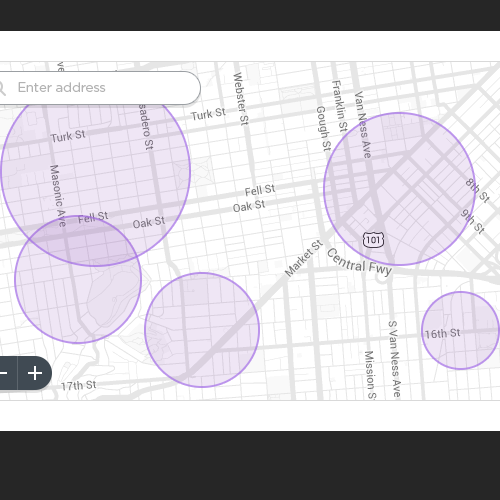
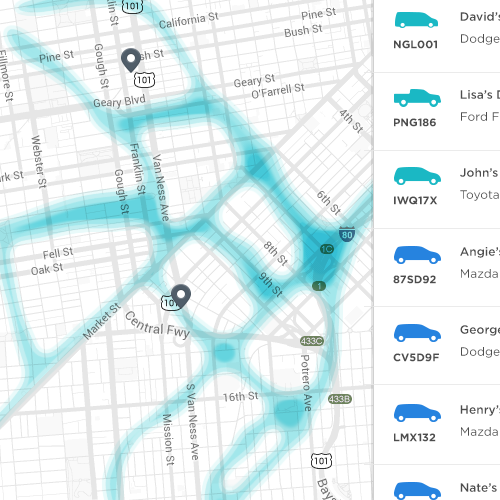
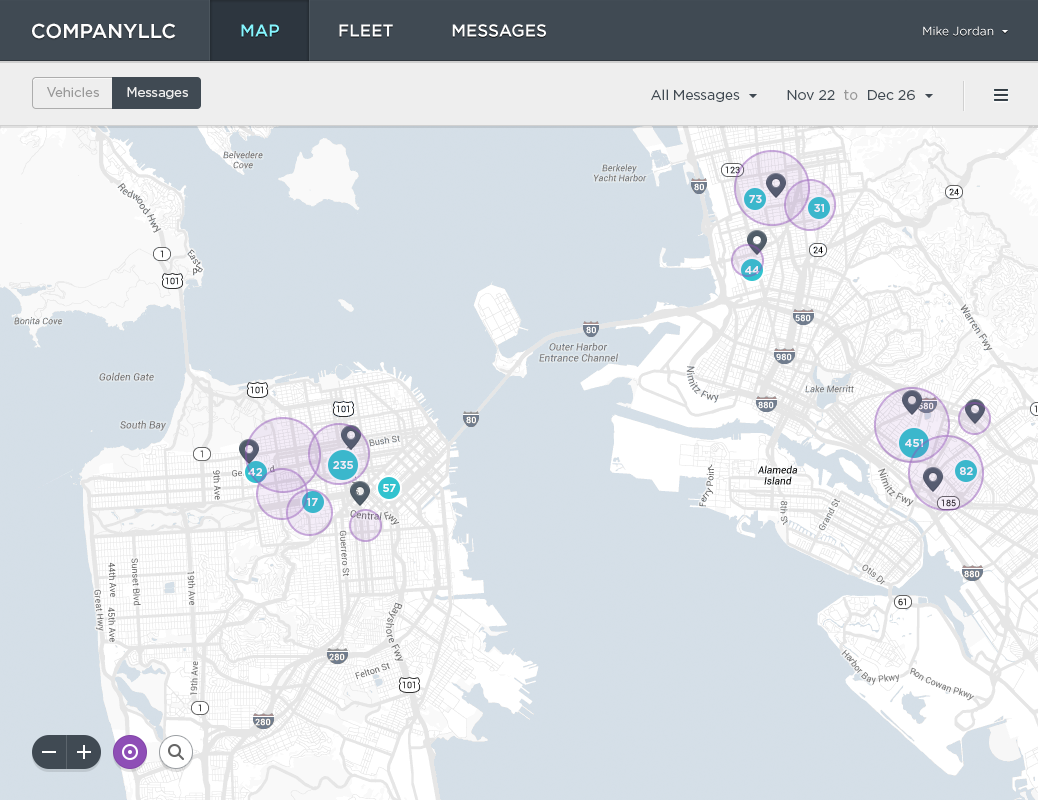
The fleet-mapping tool was an interesting challenge: I had to make a living, utilitarian map—with lots of controls and content—look pretty and uncluttered.

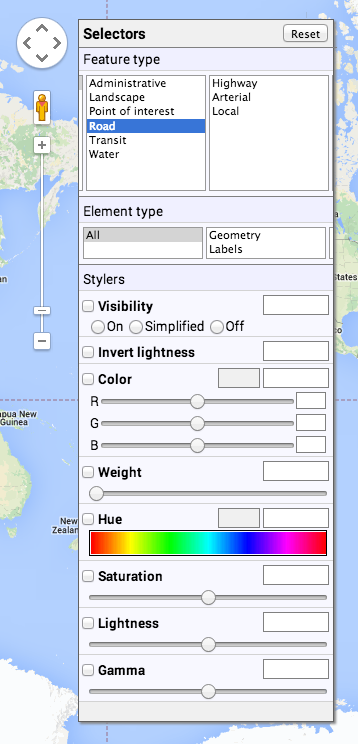
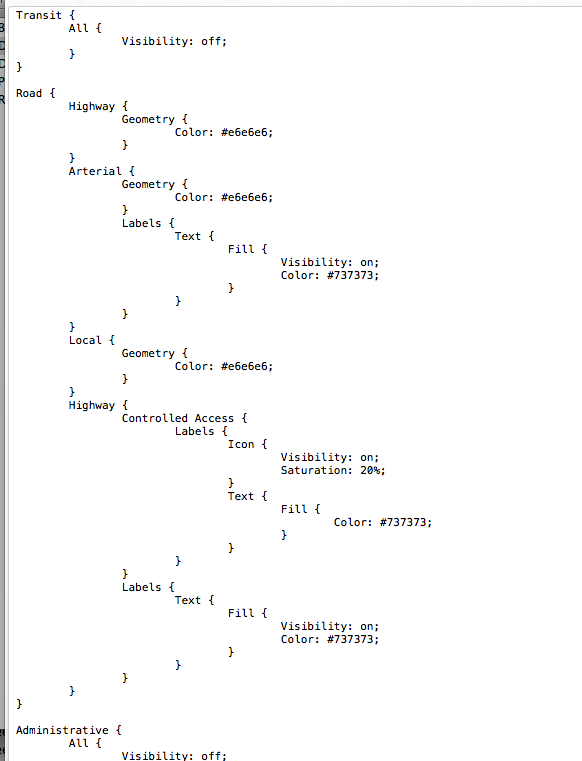
I used Google's Styled Maps Wizard to manually choose colors for various standard map features.

Then, I recorded the winning colors in a JSON file to hand over to the map developers.

The final deliverable included over a hundred screens.